引用の書き方
立教大学の分かりやすい文献引用の説明
引用:立教大学 大学教育開発・支援センター、「7.文献表の書き方」(2024年11月8日アクセス)。
映画の引用
Cameron, J. (Director). (1997). Titanic [Film]. Paramount Pictures.
webサイトから引用
引用:引用元記事名 | 引用元サイト名
書籍の引用
参考文献:著者,書籍名,出版社,出版年,参照ページ
WordPressバックアップ方法
エラー
↓エラーが出てバックアップできてませんでした。
エラー: バックアップ移行先が正しく定義されていません。ジョブ設定を修正してください。
エラー: ジョブは0秒でエラー終了しました。エラーを解決する必要があります。
いろいろやったけれど解決せず、一度BackWPupをアンインストールしてみたらよいという記事を見つけました。
アンインストールして再度インストールして設定しました。
………
エラーが1つになっただけでした…。
エラー: ジョブは22秒でエラー終了しました。エラーを解決する必要があります。
解決
解決できなくてしばらく放置していて、久しぶりに再度調べてみました。
ログを見たところ
いつもの「〇〇秒で停止しました。」と、
「メールで送るにはデータが大きすぎます。」
の2つのエラーが出ていました。
そこでメールでエラーを送るのチェックボックスを外したところ正常に稼働しました!
グーグルでの検索について

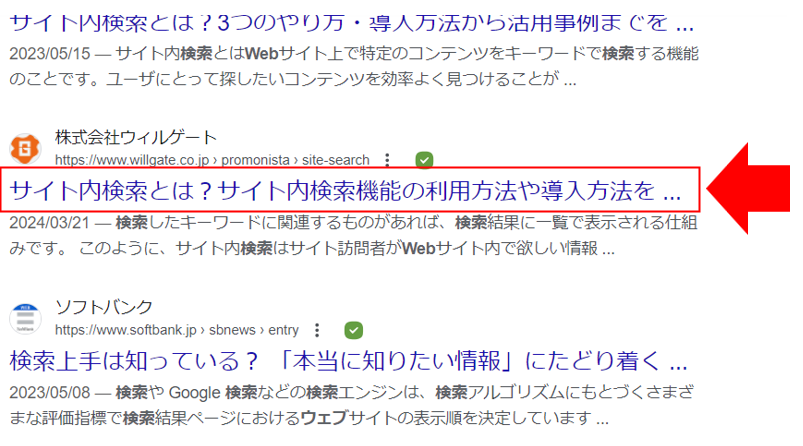
ここのタイトルが
サイト内のタイトルになるようだ。
短すぎる記事はグーグルからペナルティを受ける可能性がある
価値のない記事を表示させないようにするグーグルの仕組みらしい。
病院内での写真撮影は禁止
許可を得て撮影してもSNSなどに載せることは禁止されているらしいです。
勉強ブログに参考にしているテキストの内容をそのまんま載せてはいけない
著作権法違反になるそうです。
ブログカード
ネットの参照記事を全部「埋め込み」で作ってました。
「埋め込み」をしたら勝手に「タイトル」扱いされて目次に表示されて困っていました。
急に昔「ブログカード」というものを聞いたのを思い出し、外部の参照リンクを貼るときれいに表示されていました…。
全部修正しないと…。
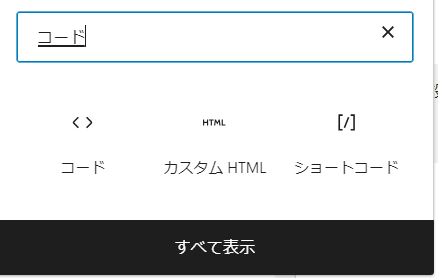
ワードプレス内へのコードの貼り付け方
「コード」ブロックを使用。

googleアナリティクス
Google アナリティクス4 プロパティ(GA4)に移行しています。
集客
Organic
googleなどのサーチエンジンから。
Direct
ブックマークや直接URL入力。自分は数に入るのだろうか?
→グーグルの設定で自分をカウントしない設定方法がありました。
エンゲージメント
サイト全体を実際に見ていた時間の平均。
スクロールしたりとか動画を再生したりとか。
アクティブユーザー
ある期間内に訪れた人。
その期間内なら何度訪れても1とカウントされます。
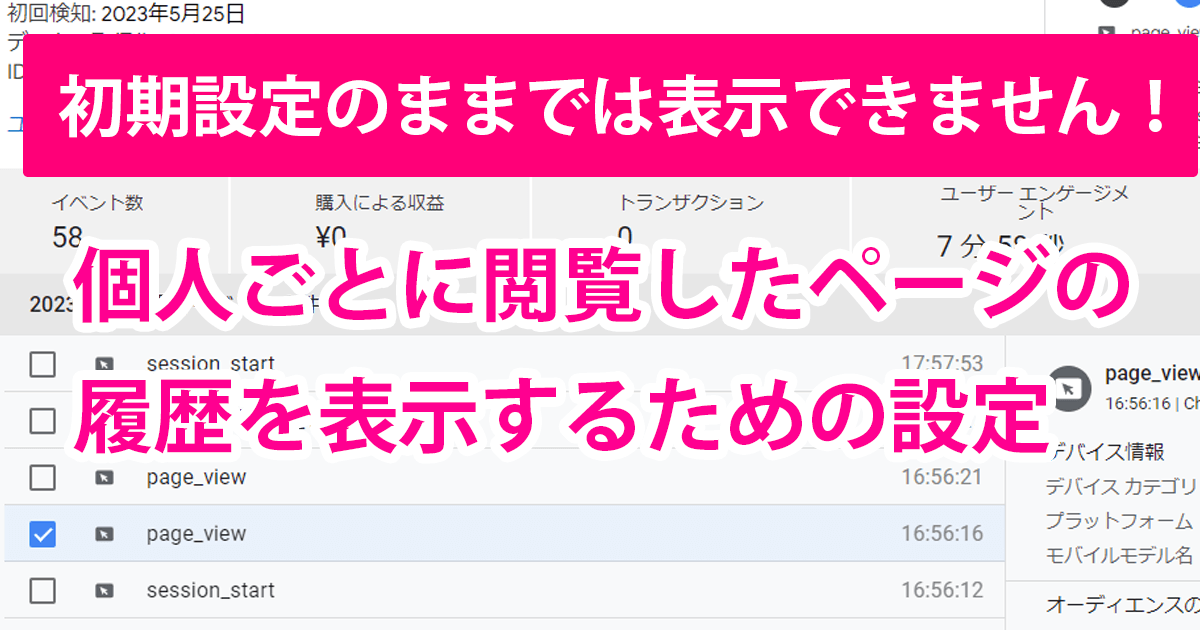
ユーザーごとにどこのページを見てくれたかを確認するにはカスタムディメンションの登録が必要
ずっと謎だった方法を調べました。
登録する前のpage-locationはnot setになります。
セッション数
ユーザーのウェブサイトへの訪問から離脱までの一連の流れを1つのセッションとしてカウントします。
複数ページを閲覧しても1セッションとしてカウントされます。
表示回数
ページの表示回数のことです。
同じユーザーが同じページを複数回表示すると全部別でカウントされます。
アフィリエイト
記事やブログ表紙に明示必要
ブログ記事にアフィリエイト広告を貼るときは「アフィリエイト広告を利用しています。」など分かるように記載しなければなりません。
参考サイト
A8.net
カテゴリ検索から広告主を検索する→提携申請。
承認されるまで長くて数週間かかることもあります。
もしもアフィリエイト
使い方。
会員登録完了のメールが来たら振込口座も登録します。(多分会員登録時にもできたはず。)
Amazonアソシエイト
登録後に税務情報のアンケートも入力必要です。
商品リンクページがなくなったので直でアマゾンのネットサイトからリンク作成してくださいとのことです。
アソシエイトバーを作成するとアマゾンのwebサイトの一番上にリンク作成ボタンが出現し、リンクが作成できました。

リンクをブログに貼り付けたところ画像がめっちゃ大きいねんけど、変更の仕方が分からず…。
googleアドセンス
何とか申請できました。
プロフィールの画像サイズ
240×240が最適。
ブログ内の画像サイズ
16:9、1,200×675ピクセル。
ブログ内の画像形式
Webpというgoogleが開発した画像形式があるらしいです。
web上でサイズ変更できる無料サイト
一応安全っぽいです。
Xの埋め込みが変
仕様変更によるもの?
結局なおせないままです。
youtubeの埋め込みも反映されない…
ダッシュボードで作成しているときは、ちゃんと反映されている。

でもサイトに飛んだら…↓

いみふ…。
貼り付けられるようになりました
コードエディタに埋め込みコードを貼り付けたらきれいに表示されるようになりました!
またひとつ賢くなりました…。
見出しのショートカット入力
Alt + shift + 数値(見出しサイズ。「H2」なら2)
タイピングにイライラするので音声入力を試してみる
Chrome の「Voice In」という拡張機能がありました。
めっちゃ便利です。
表を挿入
ワードプレスにもともとある機能で挿入できた。

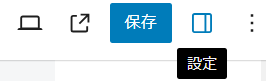
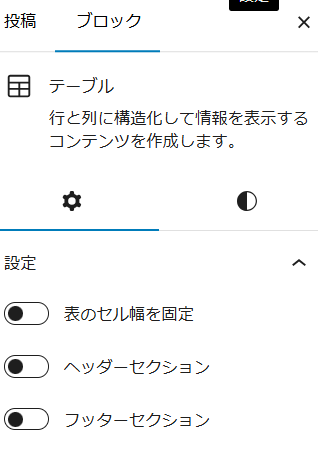
文字数に合わせてサイズ調整するには右上にある「設定」から

「ブロック」タブを選び「表のセル幅を固定」のチェックを外します。

gmailとgoogleアカウントの名前登録
ちょっとブログの話とはそれますが…。
gmailアドレスでばれるのはアカウントで自分のみに設定している限りは「名前」と「プロフィール画像」らしいです。
珍しく仕事の連絡をgmailで行ったが、変な名前に登録変更してなくてよかったです、危なかった。
gmailとgoogleアカウント別々で別の名前に変更可能です。
英語のwebサイトを優先的に検索
’https://www.google.com/?hl=en
で検索します。googleの場合。
ワードプレス
cocoonヘッダーサイズ
幅1600×高さ300pxのjpegがおすすめらしいです。
右クリック禁止にする
「WP Content Copy Protection & No Right Click」というプラグインで可能になります。
イラストをアップするので、その対策にと思ったのですが、人様の記事で右クリックが禁止されていたら私はイラッとする方です…。
ページごとに設定することがおすすめです。
ページごとの設定には「Plugin Load Filter」というプラグインを利用します。
画像の無断転載対策に画像にブログのURLを入れると良いらしい
画像検索のときにヒットしてくれるとのことです。
googlemapのブログへの表示方法
スクショは基本禁止で埋め込みが必要です。
全く知らずにスクショしまくってました。
無知は恐ろしい…。
キーワードプランナーで確認したキーワードをどこに配置するか
- タイトル
- メタディスクリプション
- 本文
- 見出し